
Everything about Angular Routing. Routing is the most essential part of… | by Sheshadrinath R | Medium

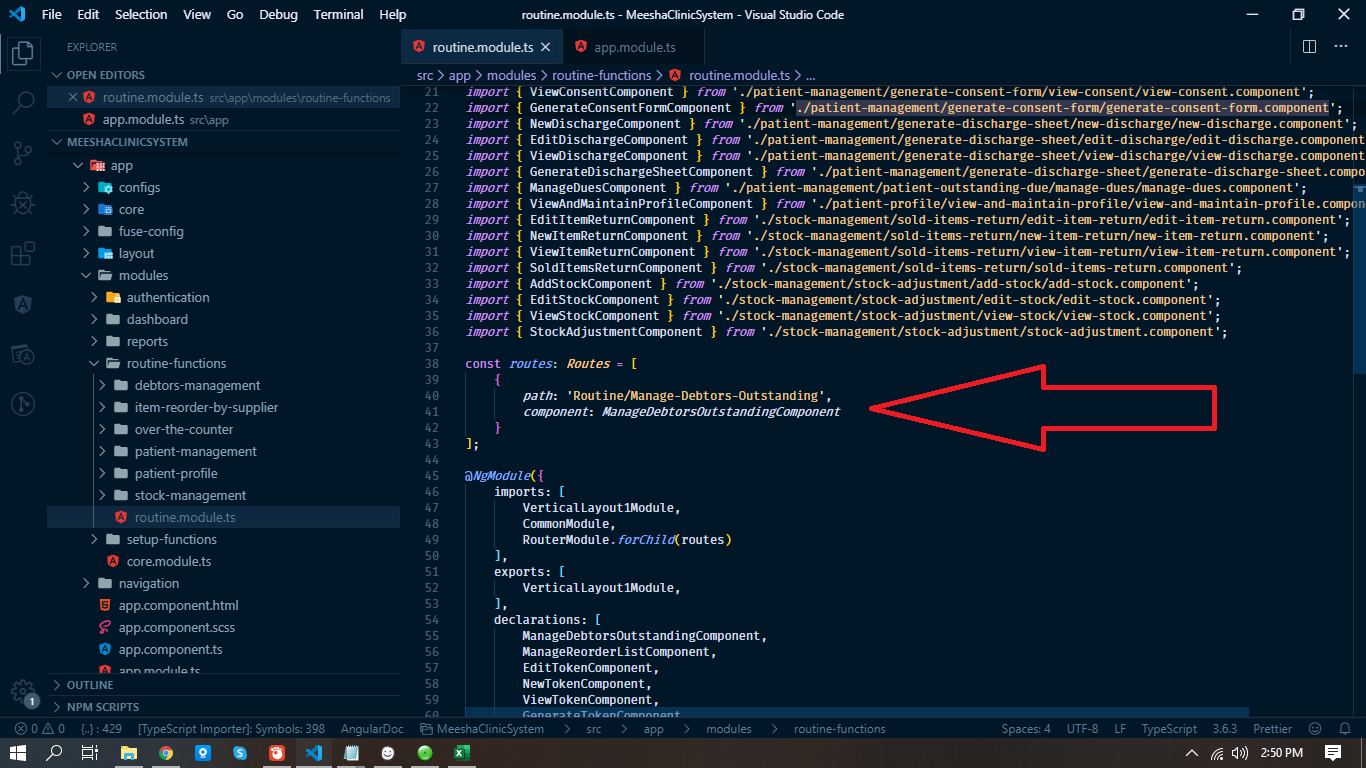
Angular 14 Child Nested Routing. Divide Routes to separate file. Preserve Query Params - Angular V14 - YouTube

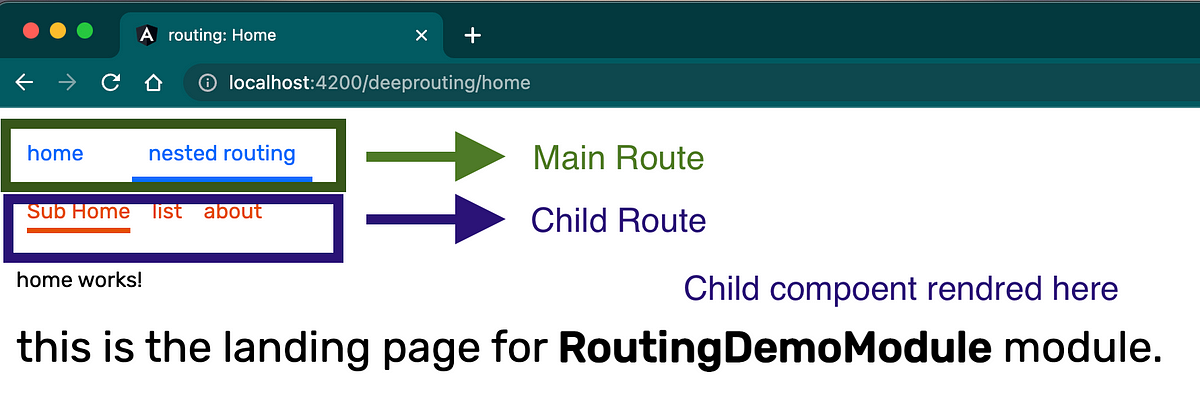
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application – Freaky Jolly

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application – Freaky Jolly